The best examples how to use microinteractions to enhance your ux design
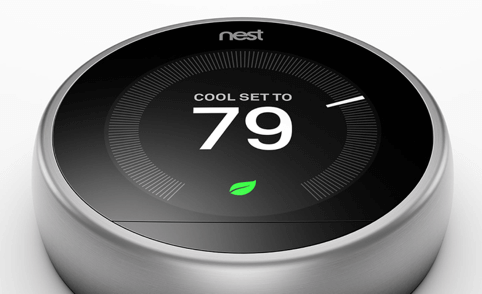
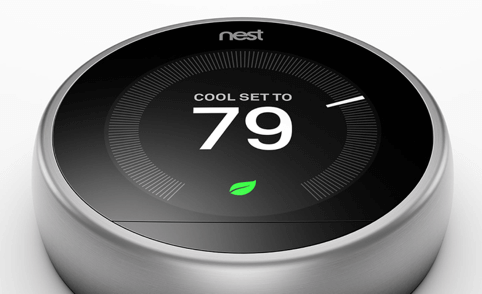
Microinteractions are functions thatare able to do one thing but one thing well. Microinteractions feel natural and thus remain uncovered; they’re making people feel delighted without making them realize how much thought went into one single step. Microinteractions are focusing on one task and try to make that specific task as natural as it can get. To understand the importance of microinteractions in our designs the best way is to see examples and learn their importance.This time, we will mostly look atuser-triggered microinteractions.As a start, I would mention the well-knownNEST thermostatwhich isa microinteraction itself. Even though this might be an exaggeration, there is truth in this statement. Although it is a bit of an outlier in my pool of examples since it is a real-world physical product, it shows the essence of microinteractions well.You can set the temperature so simply that it is almost a sin against humanity. It’s one big, round control that you can use by rotating until the desired temperature is reached. Nest alsotakes into account the distance between you and the thermostat and adjust the display accordingly.Moreover, you don’t need to pre-program it,it learns by itself and sets itself.When nobody is at home, it automatically turns itself off. If you are saving energy, Nest is displaying you a leaf which you can also collect and see how your energy saving abilities has improved over time. Nest thermostatIn the online magazine Medium,if you click on an in-text picture, the picturewill expandandwhen you make a scrolling movement, it will collapse into its original size. In this way, you don’t have to find the close button to return to the article you’re engaging with.
Nest thermostatIn the online magazine Medium,if you click on an in-text picture, the picturewill expandandwhen you make a scrolling movement, it will collapse into its original size. In this way, you don’t have to find the close button to return to the article you’re engaging with.
https://youtu.be/SNW9OIM05QMMedium - Expanding and collapsing imagesA much appreciated feature of the Apple Watch is the Find My iPhone feature.If your phone is nearby, you can make it ping. The sound your Apple Watch inducing your phone to produce is quite loud, so you’ll definitely hear it. You can find your iPhone by playing a sound on it with your Apple WatchAnother nice example of a micro interaction which is system generated is the loadingvisualisation in the Douban App.
You can find your iPhone by playing a sound on it with your Apple WatchAnother nice example of a micro interaction which is system generated is the loadingvisualisation in the Douban App.
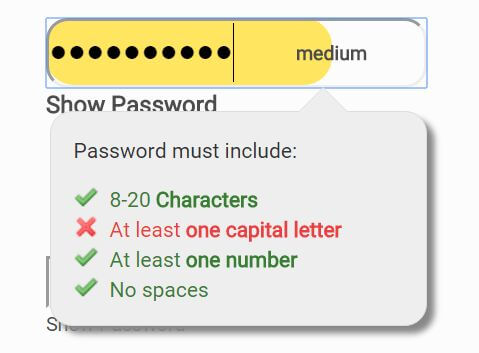
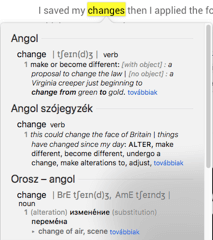
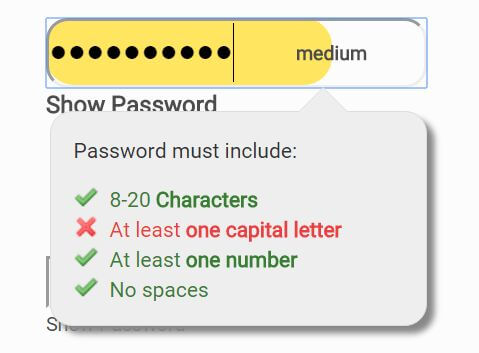
https://youtu.be/r7XROr8M7ykDouban App - loading animationIn the process of password creation there is acontradiction between security and user experience interest.From a UX perspective, the main goal is tomake the process as straightforward as possiblebut from asecurity aspectthestrength of the actual passwordis the most important thing.If we take a closer look, these two are not really against one another, you just have to find a way to align the two. In the the picture below we see such a solution.As you’re typingin your new passwordyou’ll get instant feedback about the strength of your passwordand what kind of character still needs to be added. This instant feedback, saves you from experiencing rage when even after the third time you’re typing a new extra-difficult password, it’s still insufficient for the site’s requirements. Instant feedback on password strength.My favourite microinteraction of all is the dictionary feature in Macintosh computers;if you highlight a word and right click on it, you can choose the “define” command andyou’ll see the dictionary entry for that word.
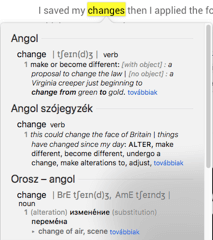
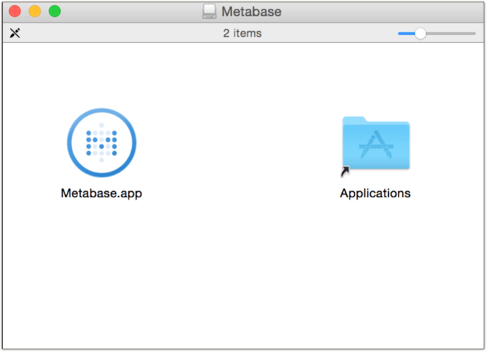
Instant feedback on password strength.My favourite microinteraction of all is the dictionary feature in Macintosh computers;if you highlight a word and right click on it, you can choose the “define” command andyou’ll see the dictionary entry for that word. Macintosh built-in dictionary triggered by highlighting and right-clicking on a word.On Mac you can install applications by simply dragging them to the Applications folder.
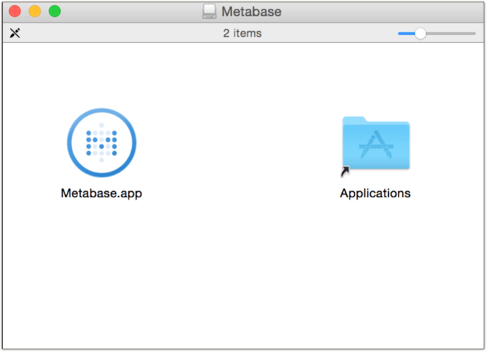
Macintosh built-in dictionary triggered by highlighting and right-clicking on a word.On Mac you can install applications by simply dragging them to the Applications folder. Mac’s application installation made easy.In Google Maps web version, you can simply change the direction to the opposite by clicking on the arrows. This is quite common now, but it wasn’t always like this.
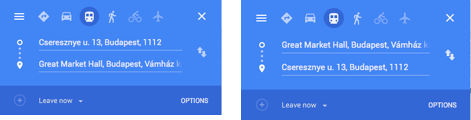
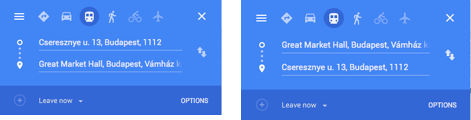
Mac’s application installation made easy.In Google Maps web version, you can simply change the direction to the opposite by clicking on the arrows. This is quite common now, but it wasn’t always like this. Google Maps - changing directions made easyMoreover, you candirectly send these directions to your phone by simply clicking on the “Send directions to your phone” linkwhich saves you some re-typings.
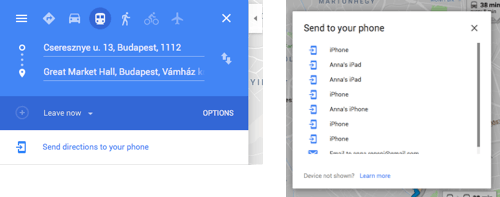
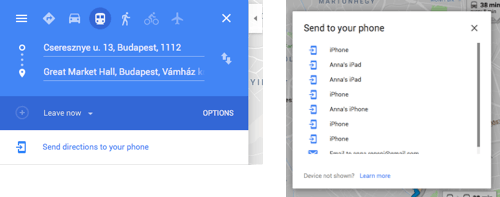
Google Maps - changing directions made easyMoreover, you candirectly send these directions to your phone by simply clicking on the “Send directions to your phone” linkwhich saves you some re-typings. Sending directions to your phone quickly without re-typing the addresses all over againIn iOS, there is a built-in feature which helps you positioning the cursor by only tapping on the space button, holding it and moving your finger on the screen. The previous solution used a magnifier you could activate by keeping your finger on the text.The newer version lets you move your cursor more freelyand actuallysee what you are doing.
Sending directions to your phone quickly without re-typing the addresses all over againIn iOS, there is a built-in feature which helps you positioning the cursor by only tapping on the space button, holding it and moving your finger on the screen. The previous solution used a magnifier you could activate by keeping your finger on the text.The newer version lets you move your cursor more freelyand actuallysee what you are doing.
https://youtu.be/DYqI0nJ39EwiPhone - cursor relocationOnDribbble, in the default mode, you’ll be presented with the visual design and by hovering over the picture, you’ll see the short description of that particular design. This makes easier for us to have an overview quickly, even without clicking on anything.Main aspects of a good microinteraction
 Nest thermostat
Nest thermostathttps://youtu.be/SNW9OIM05QMMedium - Expanding and collapsing imagesA much appreciated feature of the Apple Watch is the Find My iPhone feature.If your phone is nearby, you can make it ping. The sound your Apple Watch inducing your phone to produce is quite loud, so you’ll definitely hear it.
 You can find your iPhone by playing a sound on it with your Apple Watch
You can find your iPhone by playing a sound on it with your Apple Watchhttps://youtu.be/r7XROr8M7ykDouban App - loading animationIn the process of password creation there is acontradiction between security and user experience interest.From a UX perspective, the main goal is tomake the process as straightforward as possiblebut from asecurity aspectthestrength of the actual passwordis the most important thing.If we take a closer look, these two are not really against one another, you just have to find a way to align the two. In the the picture below we see such a solution.As you’re typingin your new passwordyou’ll get instant feedback about the strength of your passwordand what kind of character still needs to be added. This instant feedback, saves you from experiencing rage when even after the third time you’re typing a new extra-difficult password, it’s still insufficient for the site’s requirements.
 Instant feedback on password strength.
Instant feedback on password strength. Macintosh built-in dictionary triggered by highlighting and right-clicking on a word.
Macintosh built-in dictionary triggered by highlighting and right-clicking on a word. Mac’s application installation made easy.
Mac’s application installation made easy. Google Maps - changing directions made easy
Google Maps - changing directions made easy Sending directions to your phone quickly without re-typing the addresses all over again
Sending directions to your phone quickly without re-typing the addresses all over againhttps://youtu.be/DYqI0nJ39EwiPhone - cursor relocationOnDribbble, in the default mode, you’ll be presented with the visual design and by hovering over the picture, you’ll see the short description of that particular design. This makes easier for us to have an overview quickly, even without clicking on anything.Main aspects of a good microinteraction
- Single task completion -It focuses on a single task and designed to complete only that
- Make it functional -Microinteractions should be invisible which means they must not be kitschy but purely functional. Not more and not less that is necessary
- Think ahead- They should expect the mistakes people may make and act to either prevent them or make them reversible. Make your design forgiving
- Use it wisely -Don’t overpopulate your product with microinteractions, only use them if they can really make a difference