
Joautok.hu
Joautok.hu is a fact-checked used car listings platform award winner of the best website in 2017. We conceived and tested all interfaces for mobile and desktop.
The Case
Buying a used car is a long and bumpy road riddled with many difficulties for the potential buyer. Many of these difficulties stem from the lack of information for the buyer about the seller or the offered vehicle.
The client’s goal was to create a second-hand car advertising portal that only advertises verified and documented vehicles and sellers. Many of the difficulties encountered when buying a second-hand car arise because the buyer does not have enough information about the seller or the vehicle on offer. This leads to a lot of uncertainty during the search, as well as additional effort during the selection process and disappointment or even financial losses after the deal is closed.
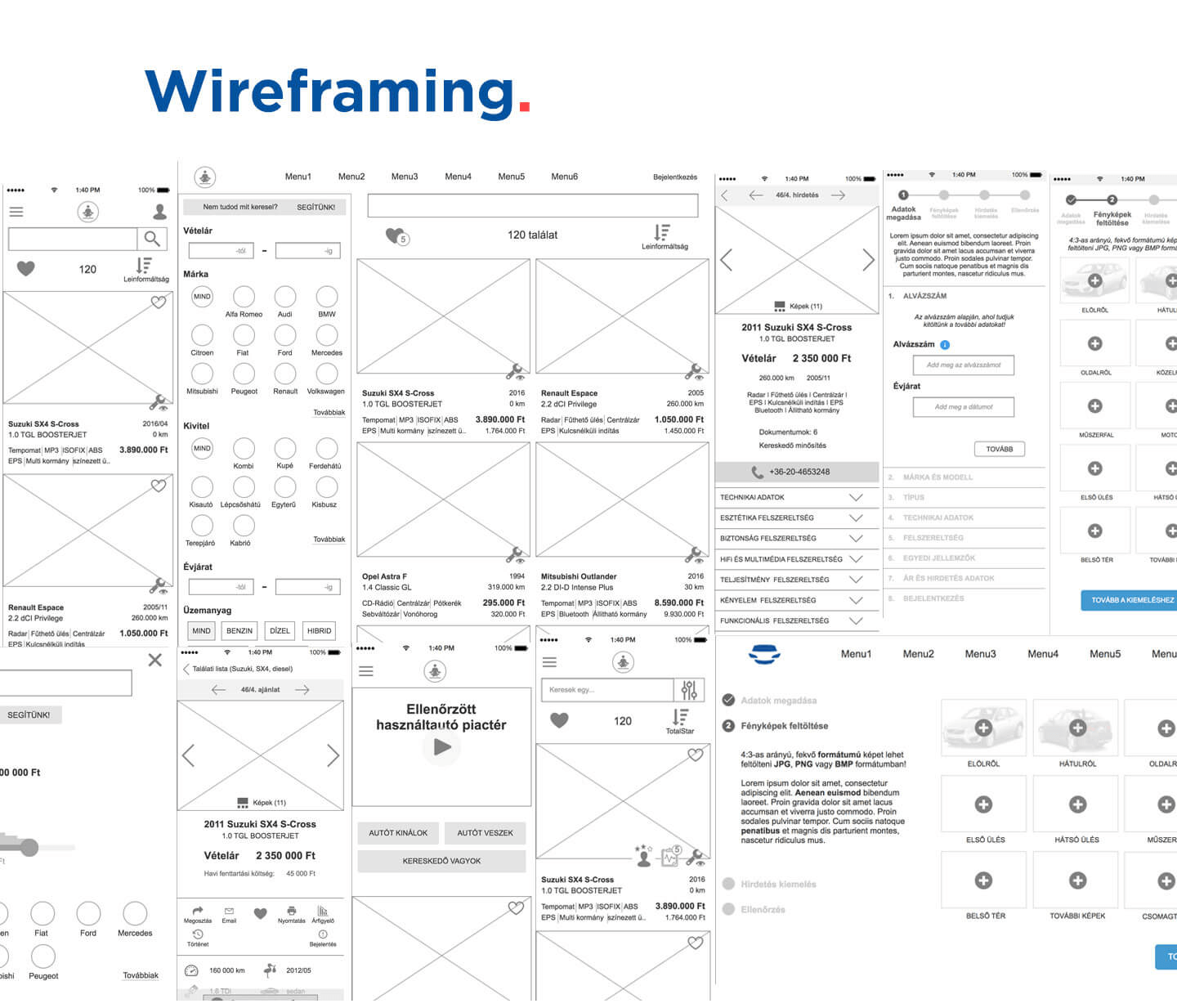
 joautok.hu wireframes
joautok.hu wireframesDefining the problems of the user journey always helps to create processes, functions and interfaces that help the user to solve or avoid a particular problem. The client has designed a portal where sellers go through a central qualification process, and the vehicles’ history is confirmed by uploaded documents and certificates.
In addition to developing the UX concept of well-defined unique product features, we also had the task of developing advanced solutions that make car purchase easier and more successful, and provide an excellent user experience during the search, selection and purchase process.
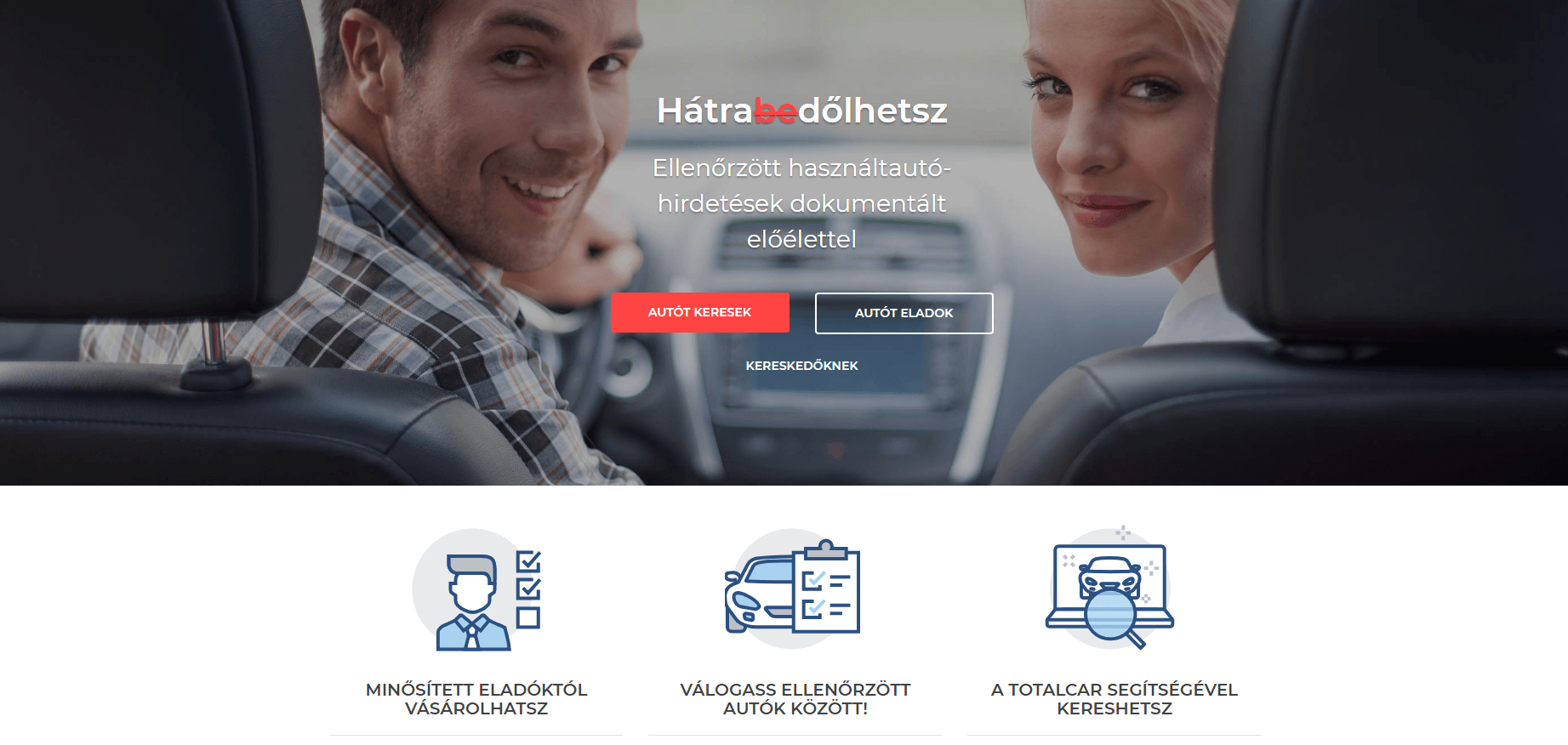
 Opening
OpeningThe UX design stage was preceded by thorough business planning, including research into both demand and supply. We then started to develop the UX concept based on the resulting personas, user journeys and service list. The next stage of the concept development was to draw the wireframe of the basic pages and design the user processes describing their operation.
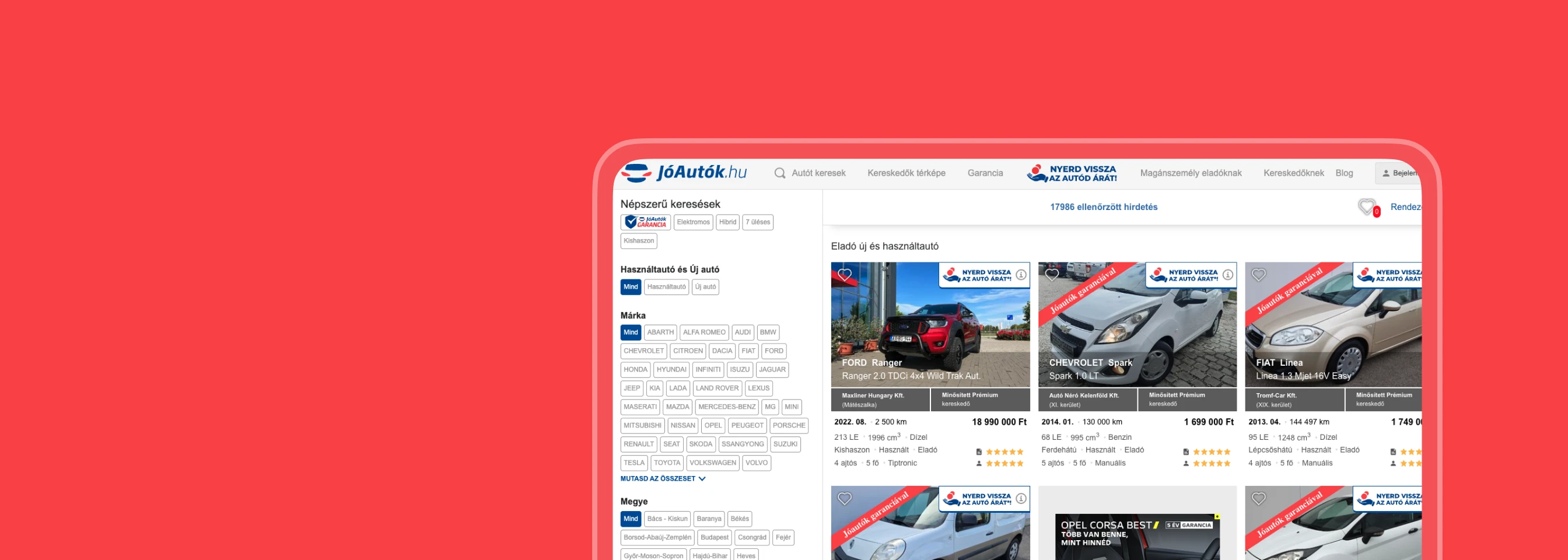
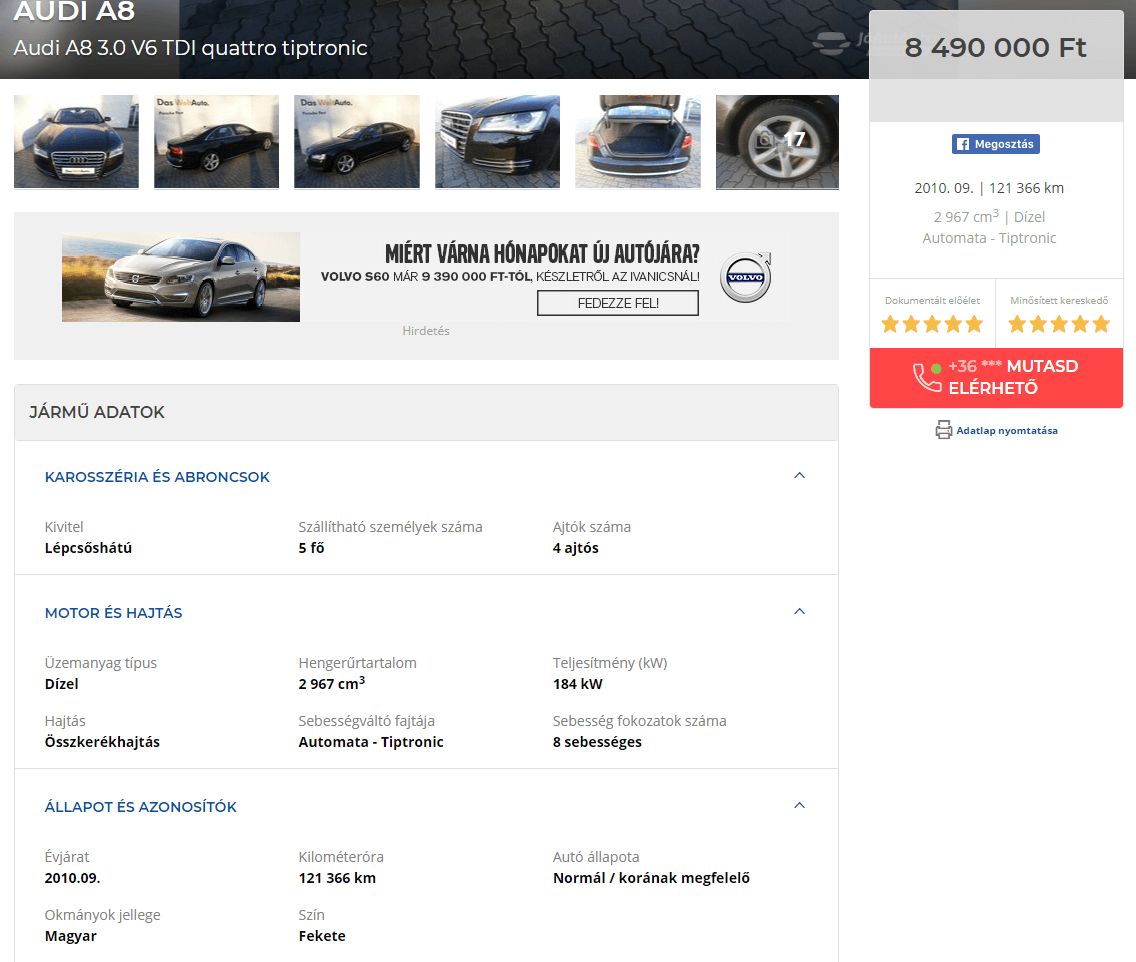
 Product screen
Product screenWe made a clickable prototype of the wireframes for the first user tests. Based on the tests, we fine-tuned the wireframes and continued designing the other sides. Before we started the development stage, we prepared a package based on business priorities. After designing and building the package, the first version of the portal was published.